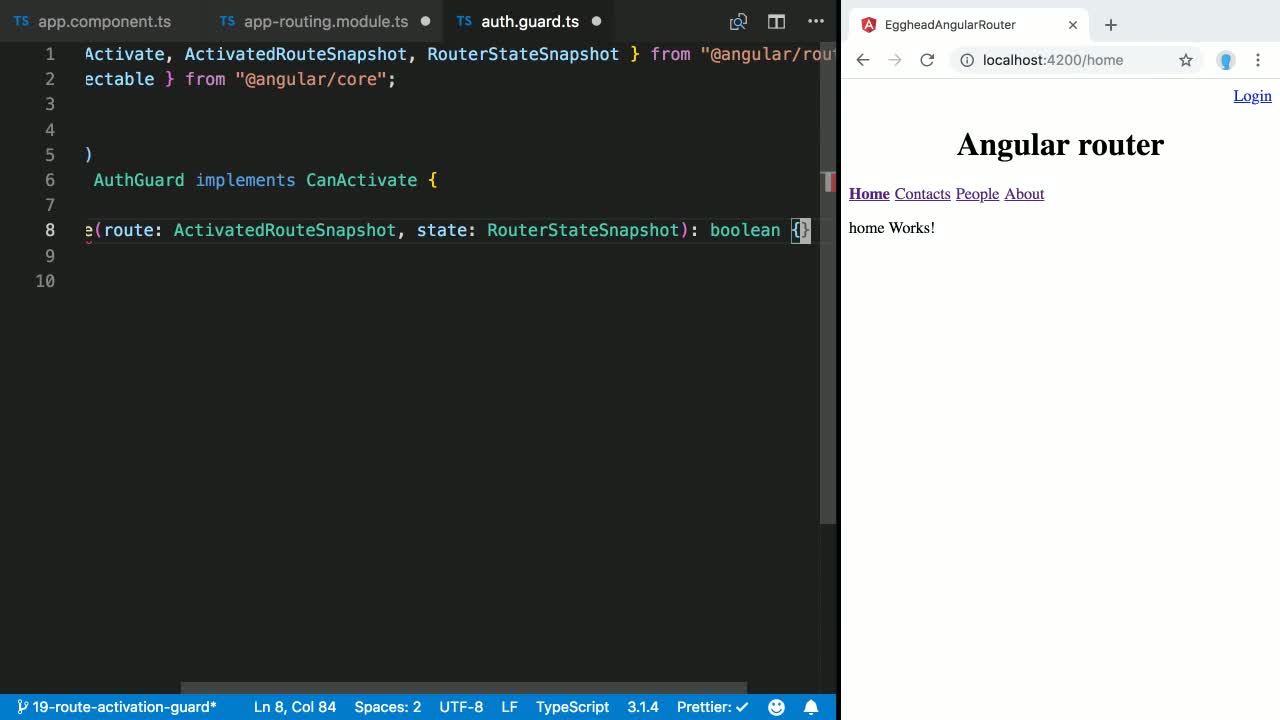
typescript - Angular: canActivate : Property 'map' does not exist on type 'OperatorFunction' - Stack Overflow

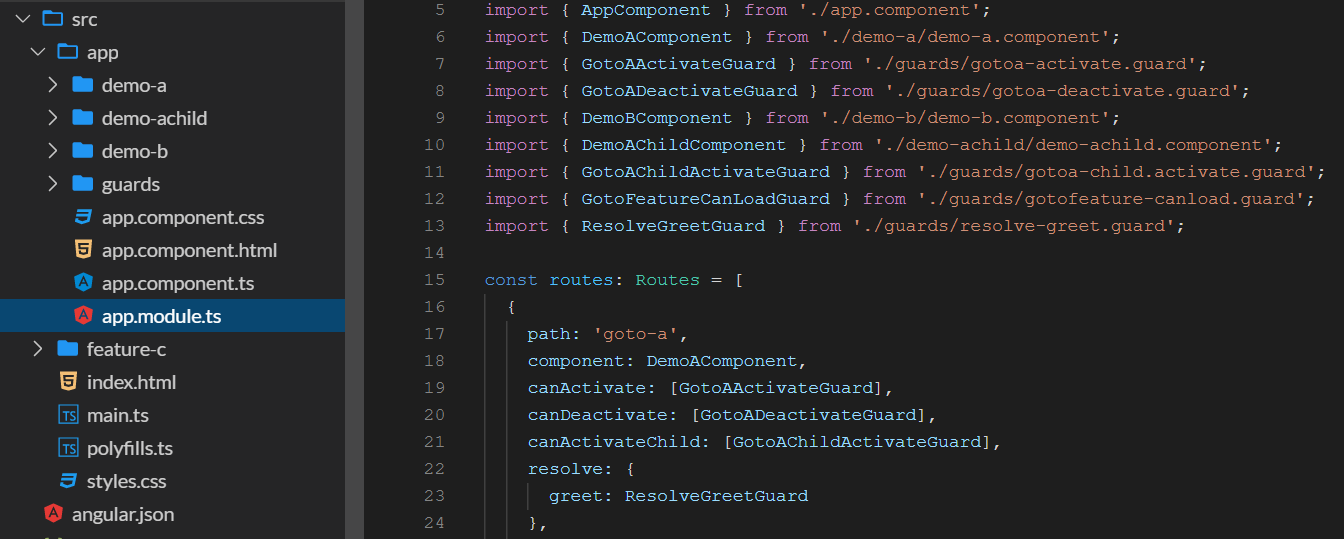
Dynamically Add And Remove CanActivate Route Guards In Angular | by Eric Sarpong | JavaScript in Plain English

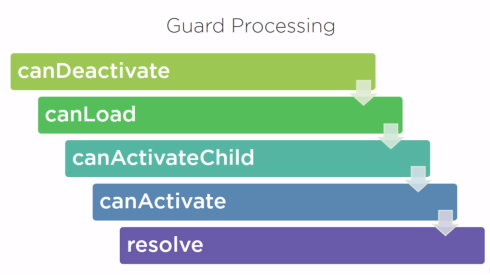
Enea Jahollari 🅰 on Twitter: "New Angular Router api-s are really next level 🚀🤩! - CanMatch guard: use the same route for different components - loadComponent: lazy load component at route level

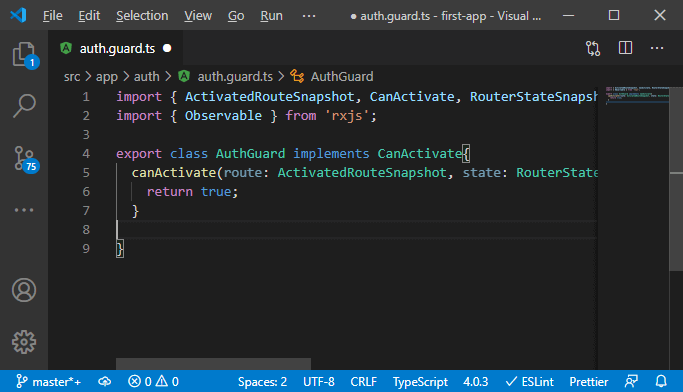
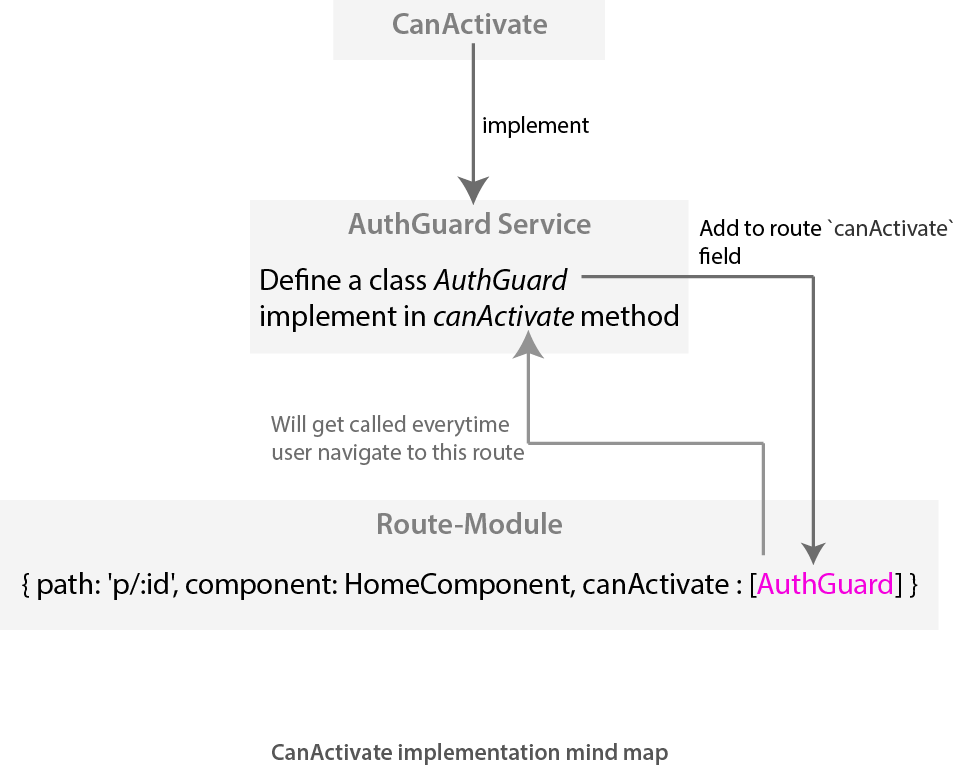
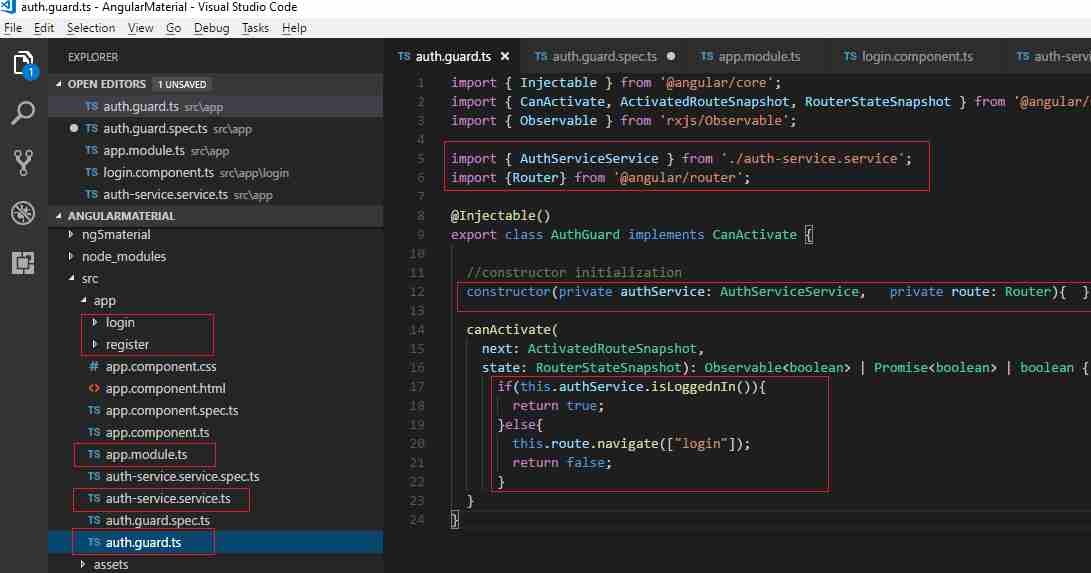
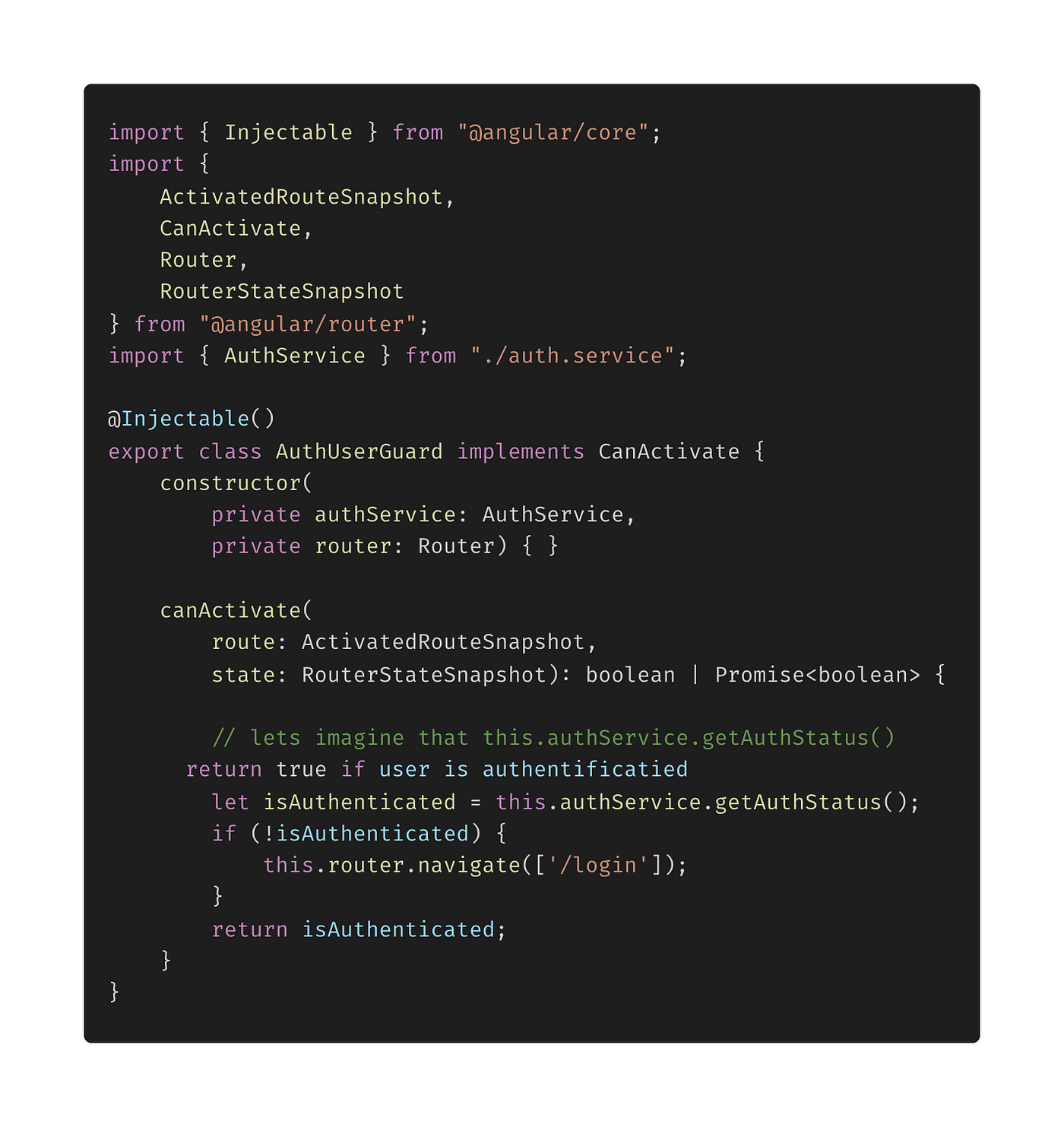
Angular 5 Auth Guard and Route Guards - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

In this tutorial, we will look preloading data while transitioning between routes, how to get access to the resolved data in the component. | Medium