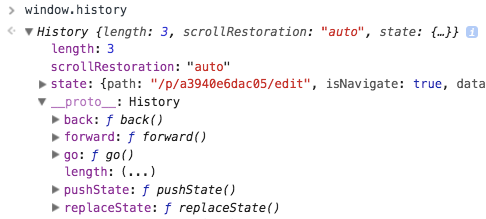
ReactJS useLocation() with history.push -> Uncaught TypeError: Cannot read properties of undefined (reading 'data') - Stack Overflow

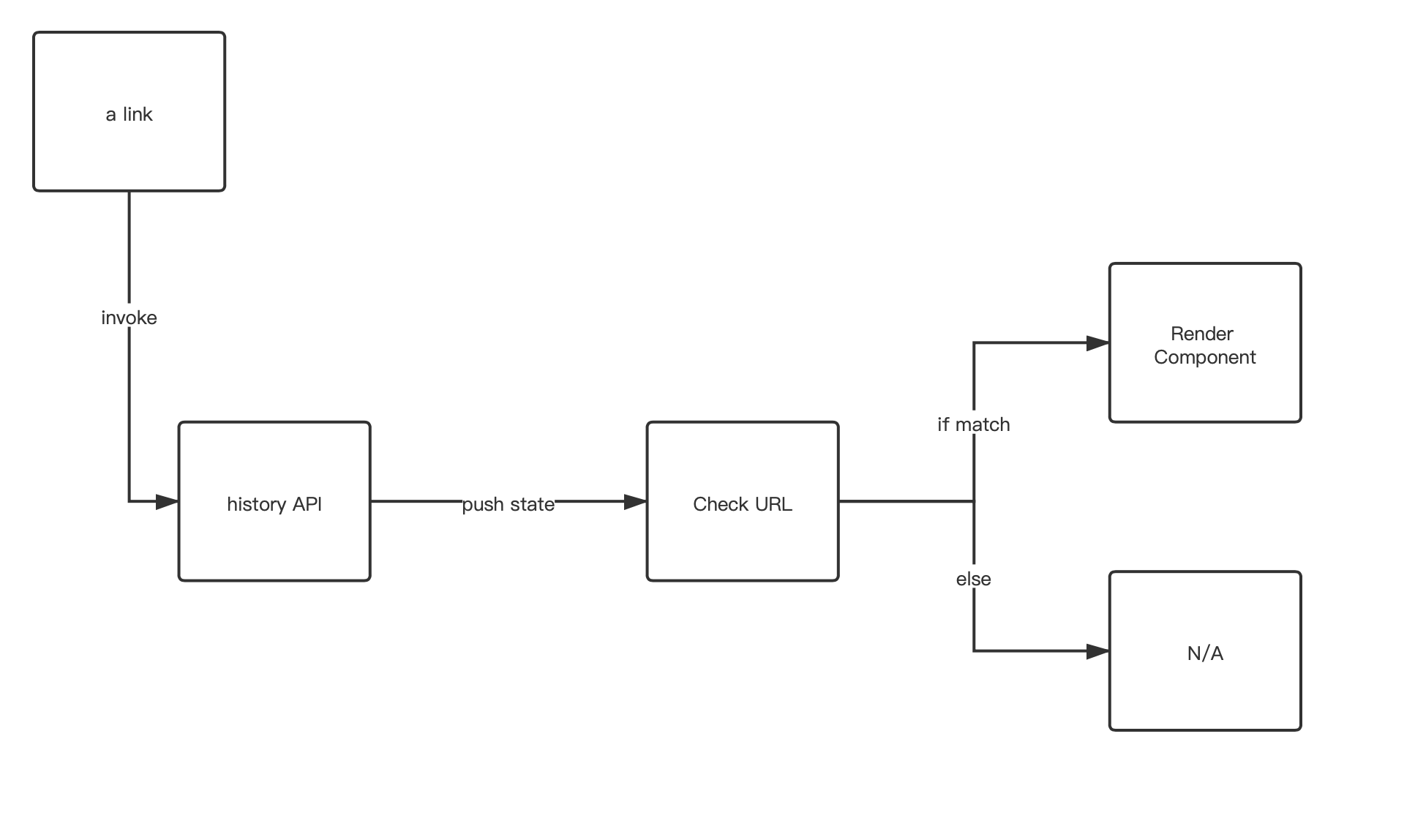
Easy-to-understand react-router history.js Implementation Principle | by omgzui | Mar, 2023 | JavaScript in Plain English
![Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun](https://lightrun.com/wp-content/uploads/2023/01/v6-Bug-No-routes-matched-warning-is-too-noisy-in-Remix-Run-React-Router.png)
Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun

Dispatch redux actions with history.listen on location change in React Router v5 | by Vladimir Strilets | Web Developer | Medium

What's New in React Router 6?. A Quick Overview of React Router v6 | by Piumi Liyana Gunawardhana | Enlear Academy
history.listen is fired after Route's componentDidMount (POP action only) · Issue #6525 · remix-run/react-router · GitHub
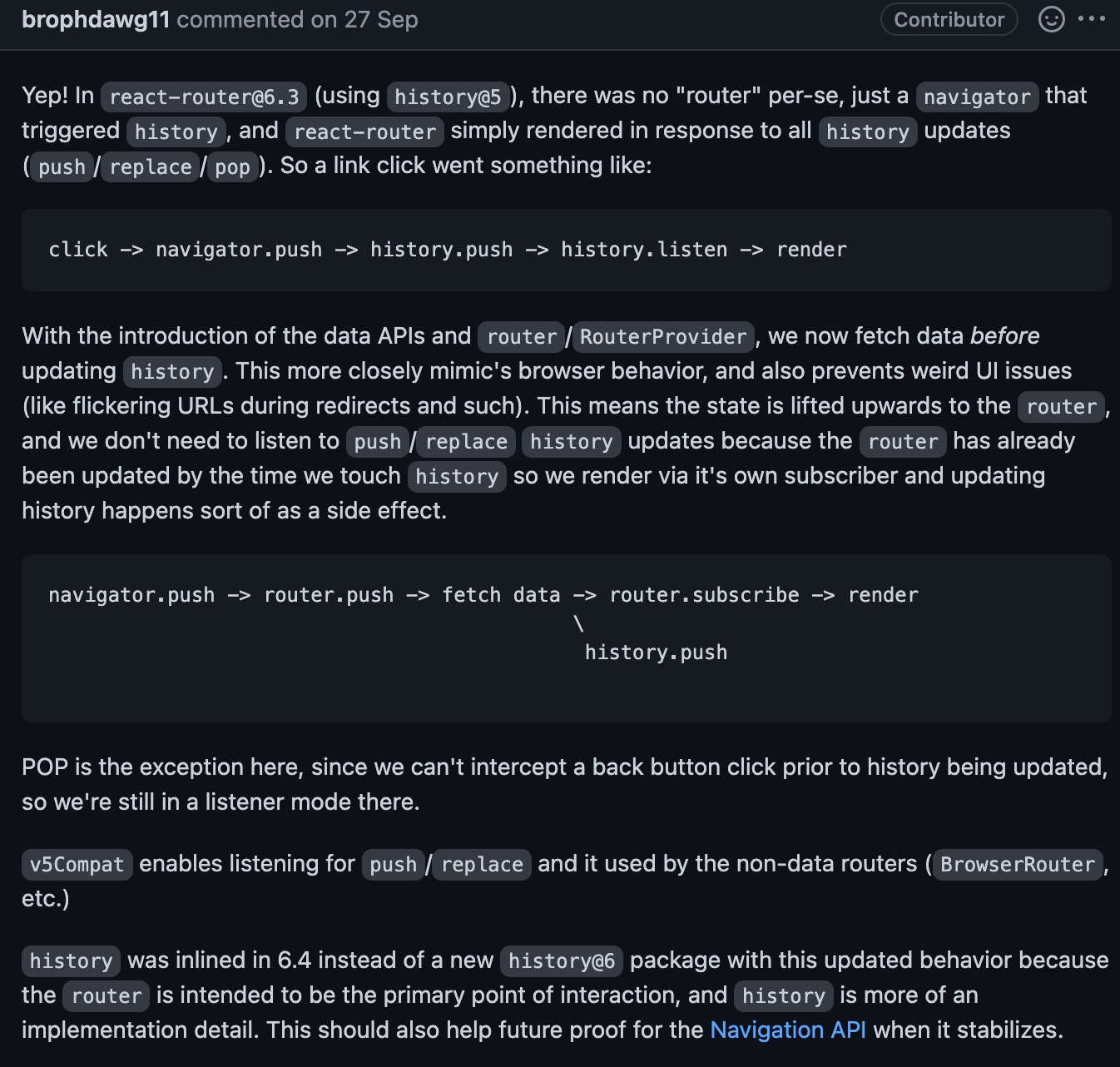
v6] [Feature] Access router `history` object to listen for location updates · Issue #8211 · remix-run/react-router · GitHub