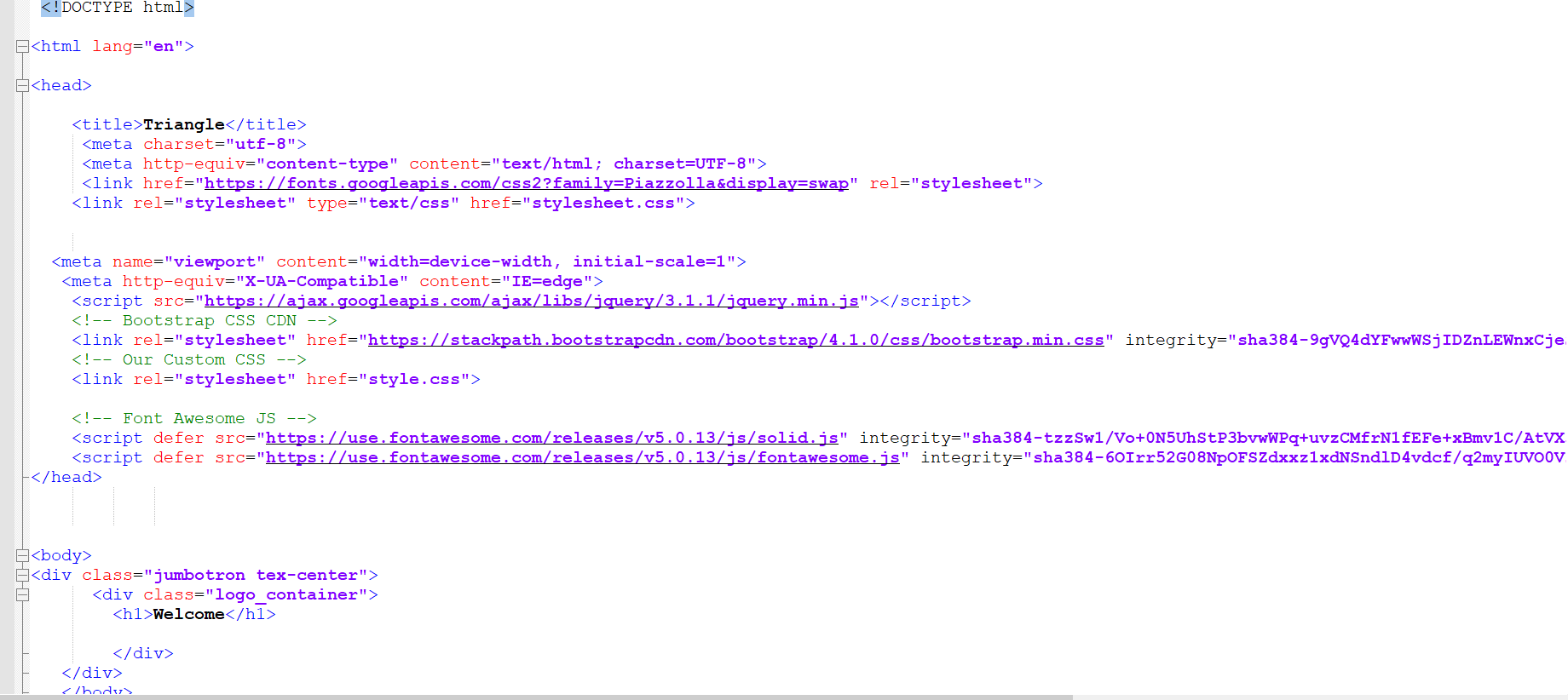
SharePoint Tip of the Day – X-UA-Compatible IE Edge / IE8 and anonymous audience – Francois Verbeeck Developer's Thoughts

Joseph 💻 on Twitter: "🔥 You can refresh a page every X seconds using no #JavaScript at all! Using a meta tag and its properties: http-equiv="Refresh" - Refresh value. content="60" - Number

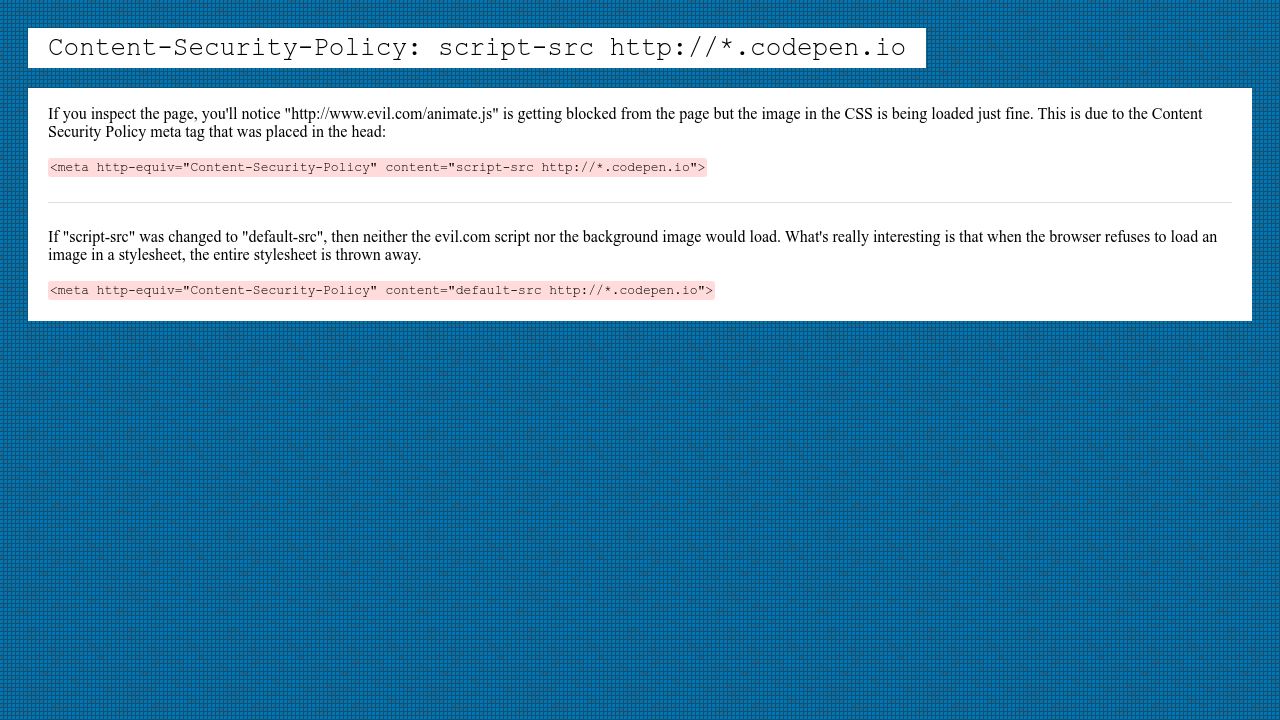
⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

Caleb Areeveso on Twitter: "#HTML Discovery 🔥:: Did you know that you can redirect a web Page with just HTML 🚀 You just need to create a Meta tag with the “http-equiv”

html - <meta http-equiv="refresh" content="0; url=http://www.xxxxxxl.com/index.php" /> is not refreshing - Stack Overflow

cordova - http-equiv Content-Security-Policy works in browser but not on android device - IONIC - Stack Overflow

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing
![The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub](https://user-images.githubusercontent.com/134745/71131999-2dd0bc00-21ab-11ea-8c85-e99a98a57475.png)
The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub