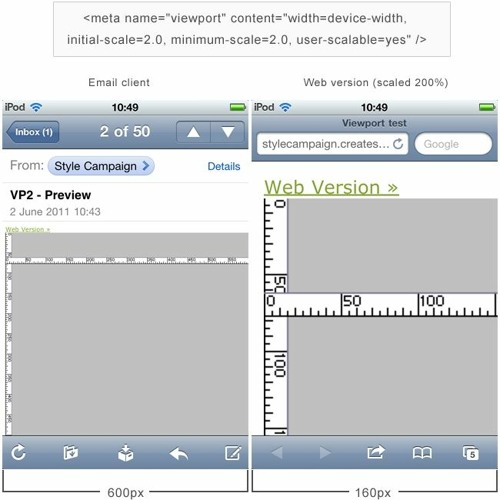
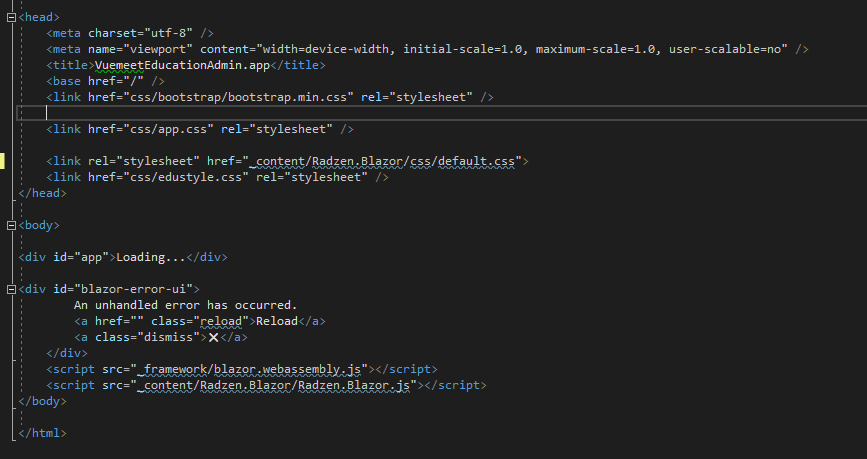
html - What is initial scale, user-scalable, minimum-scale, maximum-scale attribute in meta tag? - Stack Overflow

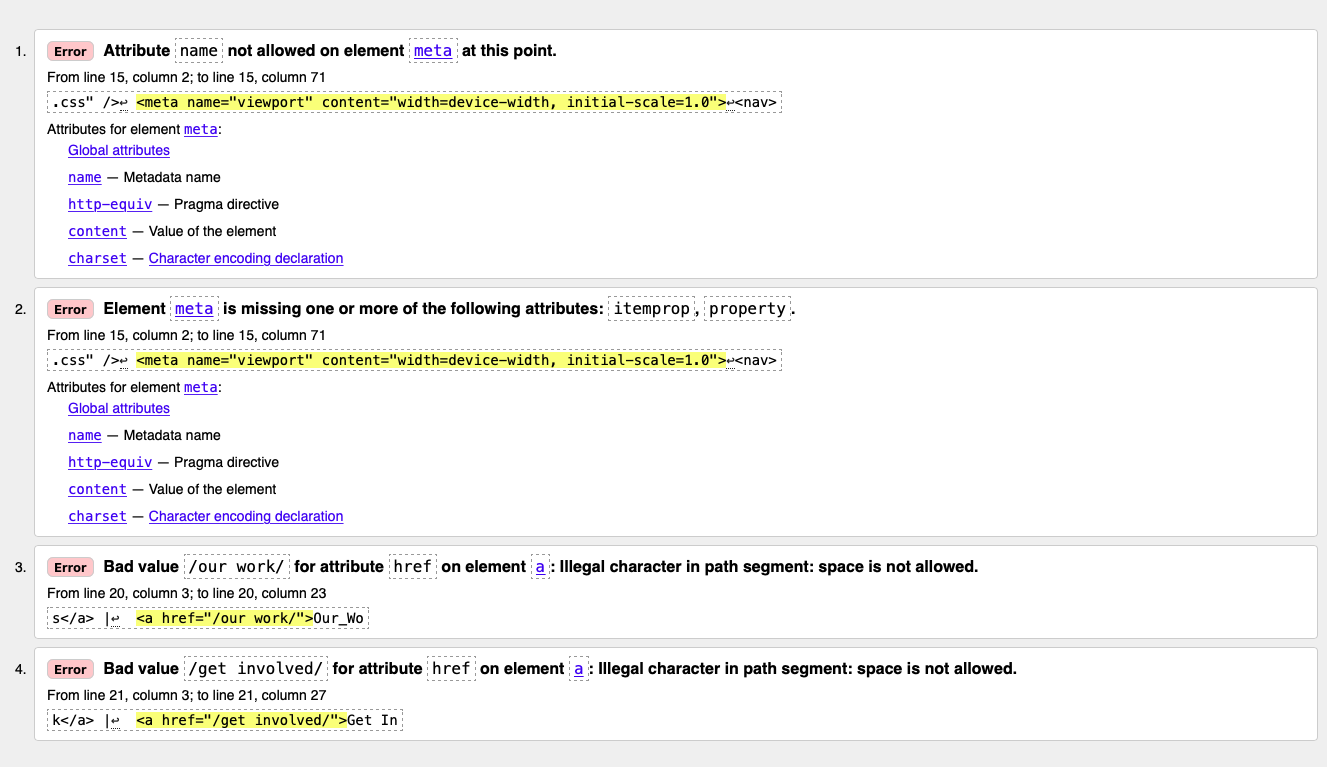
Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

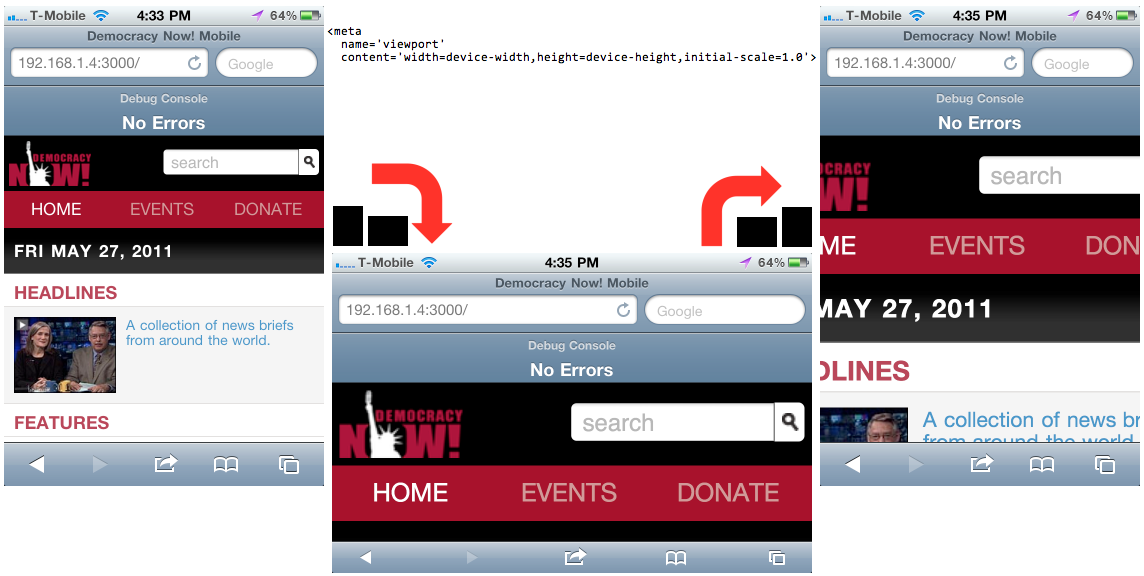
Super Dynamic Scaling of SAP ITS Mobile Application Screens using HTML Viewport Meta Tag | SAP Blogs

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub