react-freecodecamp/React: Render React on the Server with renderToString at master · mithhu/react-freecodecamp · GitHub

Let's build a React from scratch: Part 4— Server Side Rendering and its Challenges | by Arindam Paul | Medium
GitHub - winston0410/render-to-string-with-data: A hook for `useEffect()` in server side for data hydration in React.

Render To String vs Render To Node Stream | Server Server Side Rendering with React and Redux - YouTube

renderToString doesn't sent onClick event, and calling bindPopup method without renderToString isn't possible because of types (using react-leaflet with typescript). Is there any way of doing this so onClick event works? Thanks :
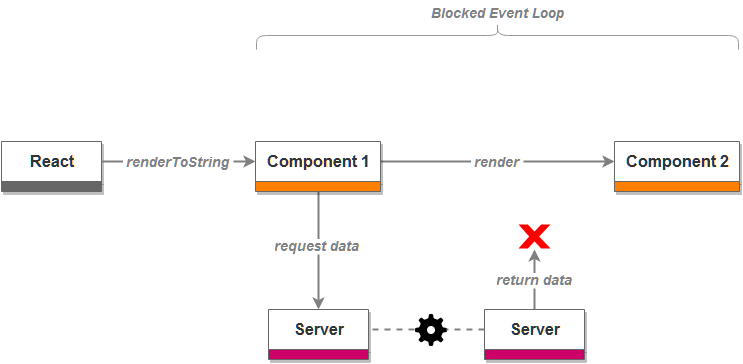
GitHub - richardscarrott/react-render-to-string-async: Non-blocking asynchronous alternative to `React.renderToString` and `React .renderToStaticMarkup`.